

■ 컴퓨터 그래픽스 (Computer Graphics) : 컴퓨터를 사용하여 제작된 이미지를 구현하기 위하여 필요한 기술을 통합하여 부르는 말

■ 벡터 그래픽 (vector graphics) : 점, 선분, 곡선, 다각형 등을 활용하여 표현
■ 래스터 그래픽 (raster graphics) : 이미지 표면을 형성하는 픽셀에 빛과 색상 표현 = 비트맵과 같다.
■ 디스플레이 장치 = 벡터 >> 래스터 변환의 의미
디스플레이, 즉 화면은 2차원이다. 그렇기 때문에 벡터로 표현된 이미지 방식을 래스터(픽셀)방식으로 바꿔줘야한다.


■ 영역은 선이 반드시 필수다. 왜냐하면 선으로 그어서 영역을 만들 수 있으니까.

■ 왜 세 개 이상 선분이 있어야 다각형? : 선 2개만 있으면 닫혀있는 모양의 도형이 안나옴. 즉 삼각형이 되어야 다각형의 최소 조건이 됨. 그래서 3개의 선분이 필요함.
■ 개수가 많을수록 실제 근접한 형태? : 선의 곡선은 부드러운 곡선이 아닌, 직선의 선들을 여러번 이어서 나타낸 것이다. 즉 매끄러운 곡선이라는 것은 여러개의 직선을 좀 더 많이 나타낼 수록 부드러운 곡성이 나타난다. 그래서 개수가 많을수록 실제 모양이 우리가 원하는 형태로 근접하게 나타나지는 것이다.


■ 래스터 그래픽(왼쪽) : 비트맵. 픽셀 정보를 하나하나 표현하는 것. 돋보기를 보면 네모난 픽셀에 검은색이 투명도에 따라 칠해져 있다. 그래서 계단형태가 나타나게 된다.
■ 벡터 그래픽 (오른쪽) : 글자를 표현하는데, 주요한 지점(정점)을 쓴다. A 안에 빨간 점들 점 지점이 바로 정점이다. 확대를 해도 깨지지 않기 때문에 계단형태가 나타나지 않음.

■2D 그래픽에 대해.

■ 빛, 농도, 원근, 재질 : 실제에 가깝게 표현할 때 사용되는 재료.

■ 왼쪽 : 2차원
■ 오른쪽: 3차원

■ 3차원 그래픽 제작 순서

■ 모델링 : 뼈대를 세우는 작업

■ 효과 처리 : 빛의 적용, 그림자 적용, 질감, 빛의 반사 등 다양한 효과 처리

■ 랜더링 : 지금까지 정의한 모델링, 효과 처리를 나타낼 수 있게끔 표현하는 작업.



■ 모델링 : 구조, 뼈대를 만드는 작업.

■ 로프트 모델링 : 그물망 같은 선이 보인다. 이 선으로 얼마나 기울어져 있는지 표현.
■ 레이드 모델링 : 투명하게 보이도록 모델링.

■ 프리미티브(원시) 모델링 : 가장 작은 단위의 다각형들을 이용해서 모델링. 삼각형 or 사각형, 오각형 등의 기본적인 도형만 이용해서 표현하고자 하는 도형을 나타냄.
■ 패치 모델링 : 여러 개의 모델을 나누고 나서 나중에 가서 붙이는 방식. 패치가 수리하다라는 뜻이다.

■ 와이어 프레임 : 뼈대만 표현.
■ 서피스 : 표면. 표면들만 가지고 표현
■ 솔리드 : 색상의 관점에서 단순한 단색만으로 표현.

■ 파라메트릭(모수, 변수) 모델 : 변수 값만 조절해서 모델을 만듬. 즉, 함수가 있다는 뜻이다. 수학적인 함수를 모델링해서 필요로 하는 값만 넣어주면 모델이 성장하게 만들 수 있다.
■ 프랙탈 모델 : 신기한 자연 현상을 모델링. 프랙탈 함수를 이용해 모델. 기하학적인 모델을 사람이 직접 다 그릴 수 없다. 그래서 함수와 함수 간의 관계를 이용해 정의. 거기에 특정 변수값을 넣어 함수에서 나타나는 산출물로 기하학적인 도형이나 모양이 나옴. 이를 이용해 자연의 모습을 모델링한다고 보면 된다. 예를 들면 눈송이 모양이다.

■ 투영 (사상, 사영) : 평면에 프로젝터를 쏘면 빛으로 상을 맺히게 하는 것을 예로 들 수 있다.
■ 투시 투영법 (원근 투영법이라고도 함)
■ 은면 : 투영 과정에는 숨겨져 있는 면을 제거하는 과정도 포함된다. 아래에서 은면 과정에 대해 알아보자.'

■ 투영점 : 투영점을 기점으로, 여러 선분들의 좌표를 계산하고 그것을 바탕으로 물체를 모델링.
■ 은면 제거 과정 : 고양이를 와이어 프레임으로 나타냄. 등 뒤 안보이는 부분까지 선분으로 나타나지고 있다. 이를 제거하는 것이 은면 제거이다.


| 1 | 2 | 3 |
| 4 | 5 | 6 |
그림 순서
■ 4(오페시티 맵핑) : 면이 살짝 투명한 경우. 투명도를 주는 맵핑
■ 5(라이트 맵핑) : 빛이 뿜어져 나오는 질감을 표현.

■ 쉐이딩 : 조명의 위치를 통해, 모델 표면의 색상, 명암 적용

■ 흰색의 물건에 빛을 쐬면 어두운 그림자는 점점 회색~검은색 등으로 표현이 된다. 이를 쉐이딩이라고 보면 된다.

■ 렌더링: 최종 그래픽 이미지 출력.

■ 참고자료
레이 트레이싱 렌더링 : 빛이 다른 물체에 반사되고, 그 빛이 또 다른 문체에 반사되는 등, 복합적인 빛의 경로를 계산하여 나타내는 렌더링 기법이다.


■ CAD : 컴퓨터를 이용해서 다양한 분야의 설계를 하거나 도면을 작성해줌.

■ 왼쪽 그림들 : 와이어 프레임으로 나타냄
■ 오른쪽 그림들 : 랜더링을 통해 색, 질감, 광원 등을 나타내서 시제품의 모습을 볼 수 있다.

■ 프레임 : 찰나의 장면. 즉 애니메이션의 1/30초 정도의 아주 작은 단위의 한 장면을 말함.

■ 가운데, 오른쪽 사진 : 군사용 비행 시뮬레이션 : 실제로 탄 것처럼 착각을 일으켜준다.



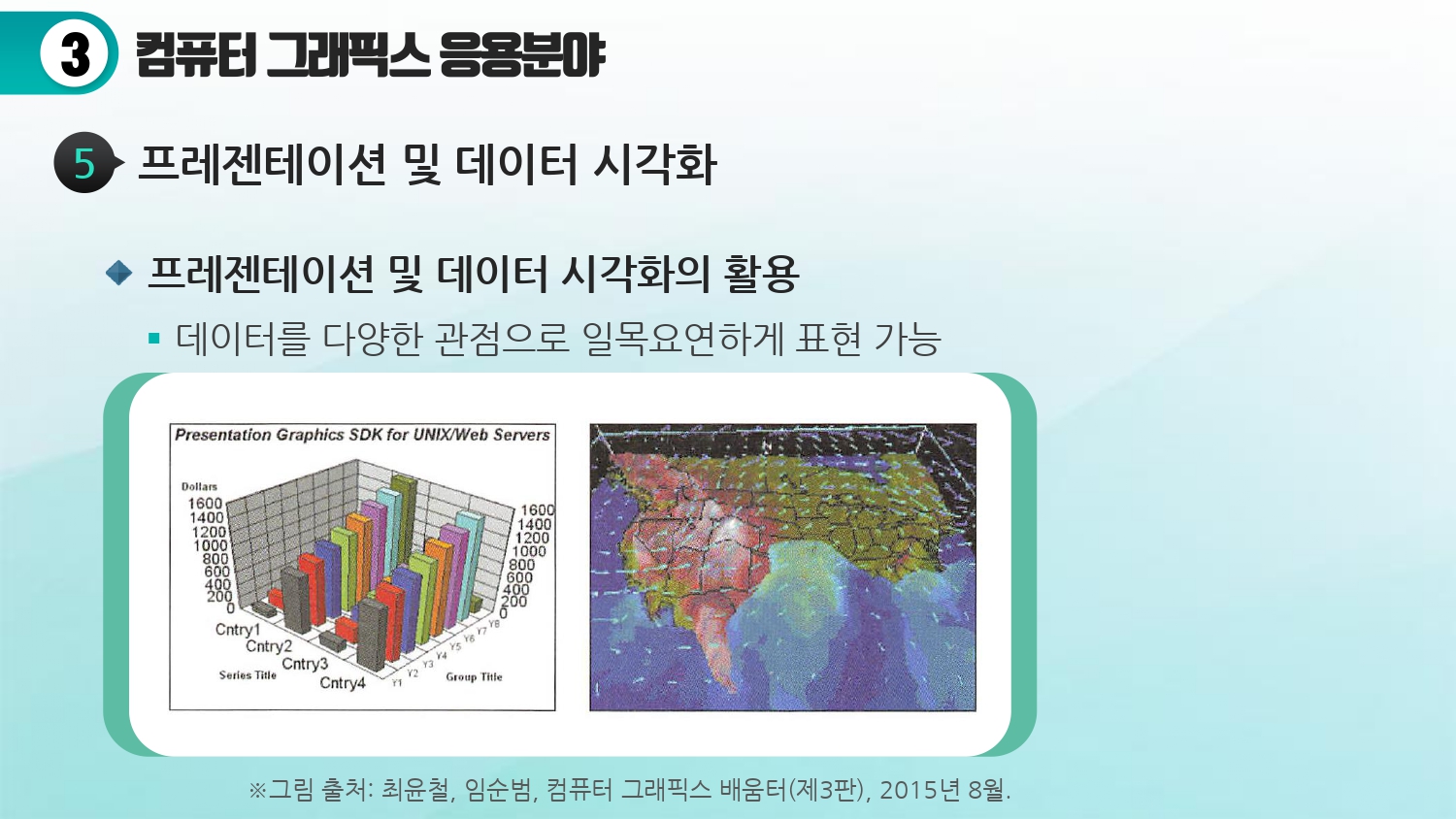
■ 왼쪽 : 3개의 축, x,y,z 를 이용해 다양한 관점에서 데이터를 표현
■ 오른쪽 : 마찬가지로 바람의 방향을 다양한 방식으로 표현.

■ 오른쪽 : GUI 창, 즉 작은 창들이나 도구들을 그래픽 인터페이스로 구현해서 손쉽게 쓸 수 있다. 페인트를 쓰고 싶다? 페인트 모양의 버튼을 누루면 페인트를 쓸 수 있다.

■ 왼쪽 MRI : 3차원 단면으로 사람의 단면을 볼 수 있다. 이 때, 음면을 적절하게 숨겨주고 필요한 부분을 실제 사람의 장기처럼 구현해주는 것.
■ 오른쪽 X-ray 단면 : 사람의 여러 부위들을 적절한 이미지처리로 구별하게 해줌.
■학습정리
1. 컴퓨터 그래픽스(Computer Graphics)
- 컴퓨터를 사용하여 제작된 이미지를 구현하기 위하여 필요한 기술을 통합하여 부르는 말
- 2D 그래픽: 2차원 평면에 구현된 이미지 / 단순하고 기하학적 추상물을 표현하거나 그림 합성, 변형 등에 사용
- 3D 그래픽: 기하학적 데이터를 3차원 공간 좌표를 이용하여 2차원 화면에 나타내는 방식
2. 3D 그래픽스의 제작 과정
- 모델링(modeling): 대상 모델의 기하학적인 형상을 만드는 과정
- 투영(projection): 3차원 형태의 그래픽 이미지를 2차원 평면에 표현
- 3D 매핑(3D mapping): 모델 표면의 색상, 재질 패턴 등을 표현하는 과정
- 셰이딩(shading): 조명의 위치를 조정하여 모델 표면에 색상과 명암 적용
- 렌더링(rendering): 최종 그래픽 이미지를 출력하는 과정
'컴퓨터공학 > 멀티미디어개론' 카테고리의 다른 글
| 12. 입체음향과 멀티미디어 (1) | 2024.07.14 |
|---|---|
| 11. 오디오와 멀티미디어 (0) | 2024.07.03 |
| 9. 이미지의 개요와 응용분야 (2) (0) | 2024.06.28 |
| 9. 이미지의 개요와 응용분야 (1) (0) | 2024.06.28 |
| 8. 멀티미디어 빅데이터 (1) | 2024.06.22 |



