

■ 이미지 (Image) : 영상, 심상, 그림 등으로 번역



■ 픽셀 (Pixel) : 디스플레이 장치의 가장 작은 화소의 단위
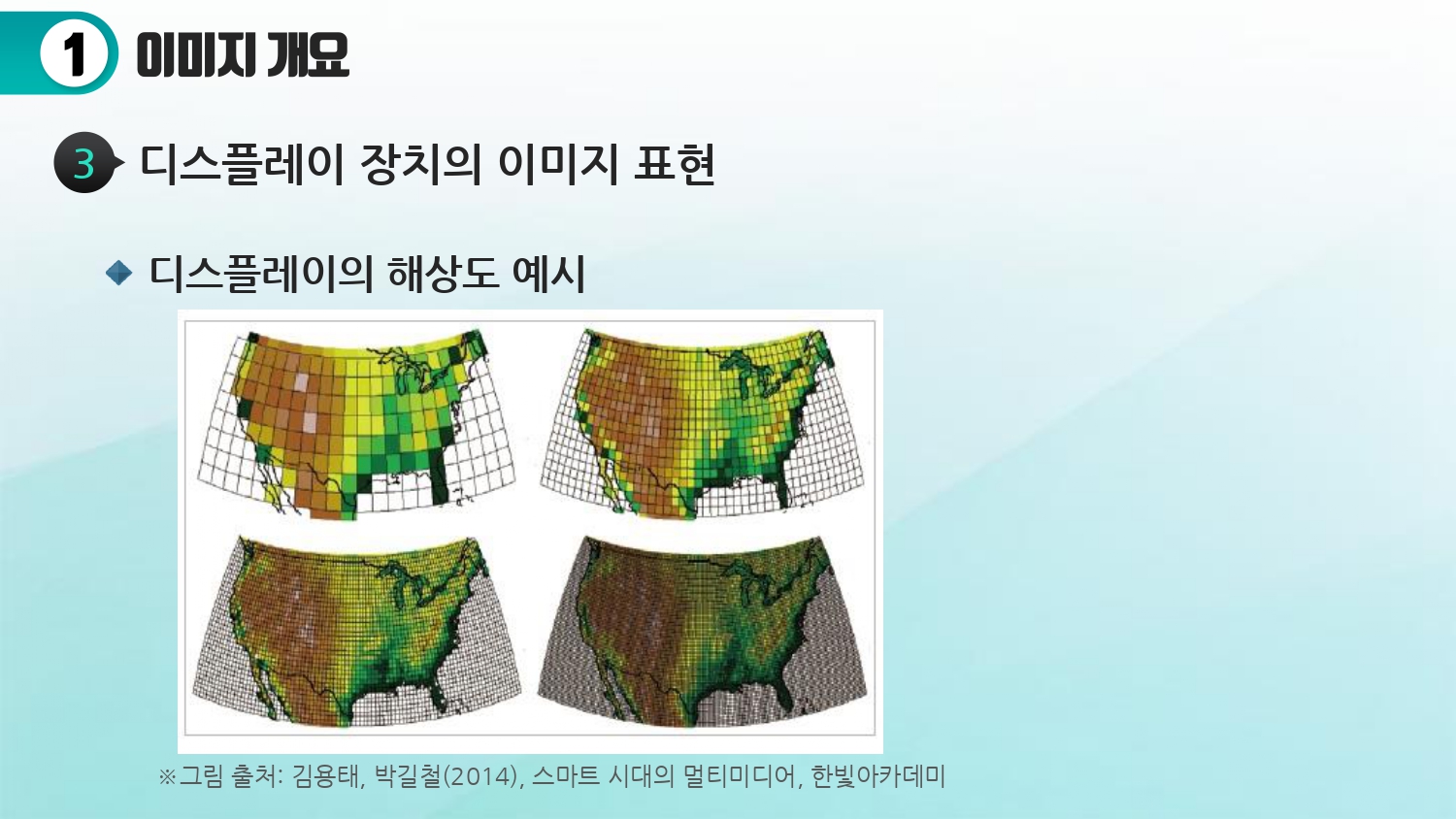
■ 해상도 (Resolution) : 디스플레이 장치나 인쇄물의 정밀한 정도
■ PPI는 화면에서의 해상도, DPI는 인쇄물의 해상도이다.

■

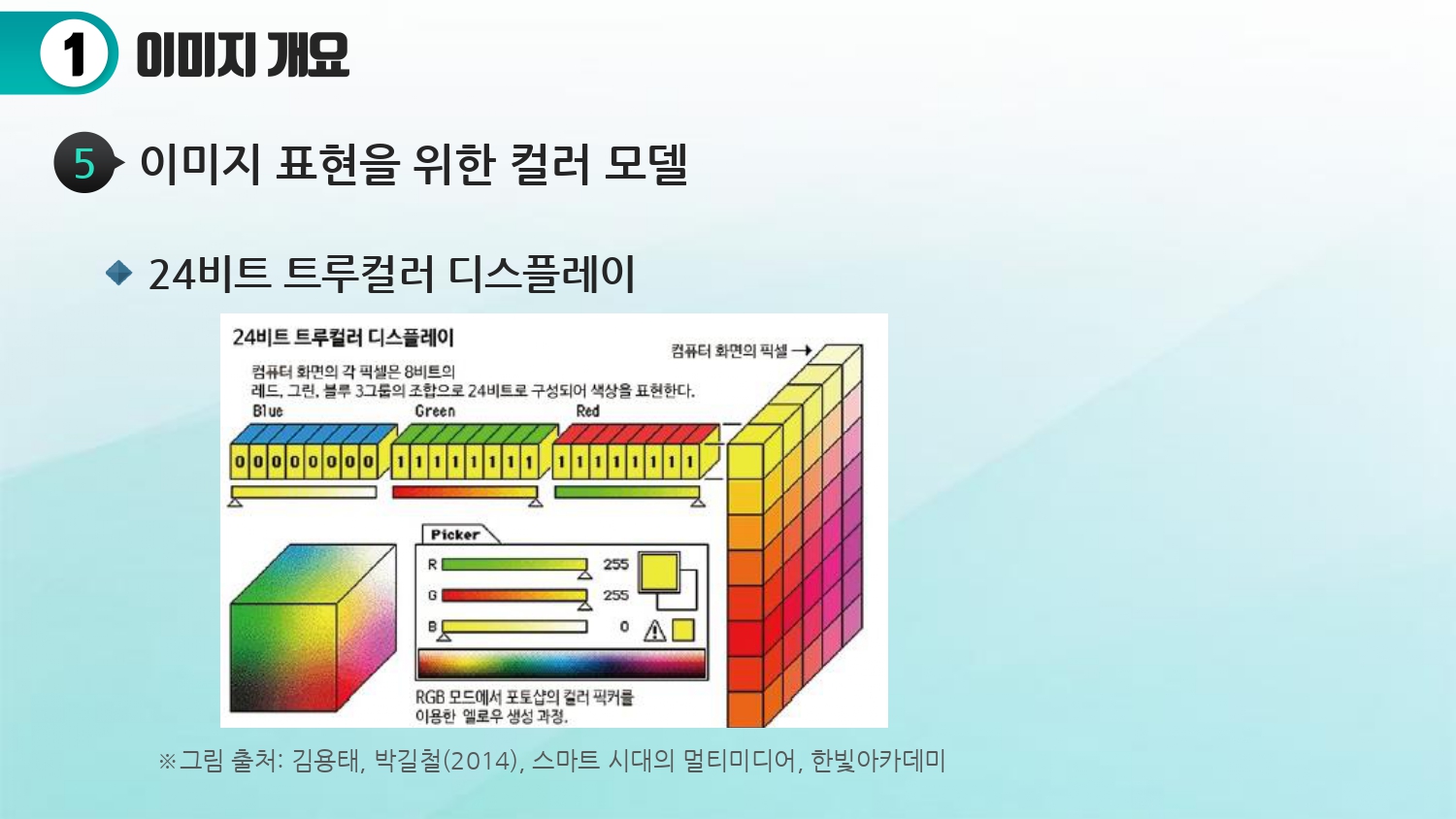
■ 32비트 픽셀에 대해 좀 더 자세히
- a 알파는? 투명도이다. 즉 앞서 다른 비트들은 개수가 색상을 뜻한다.
- 하지만 32비트에서는 1670만개의 색상을 나타내며, 여기에 추가적으로 각 색의 투명도를 8비트만큼 조절이 가능한 것이다. 즉 32비트에서 24비트는 색상으로 쓰며, 나머지 8 비트를 투명도로 바꾸는 것이다.
- 투명도? 우리가 생각하는 연보라, 연분홍 등, 분홍색의 투명도에 따른 색의 차이라고 생각하자.

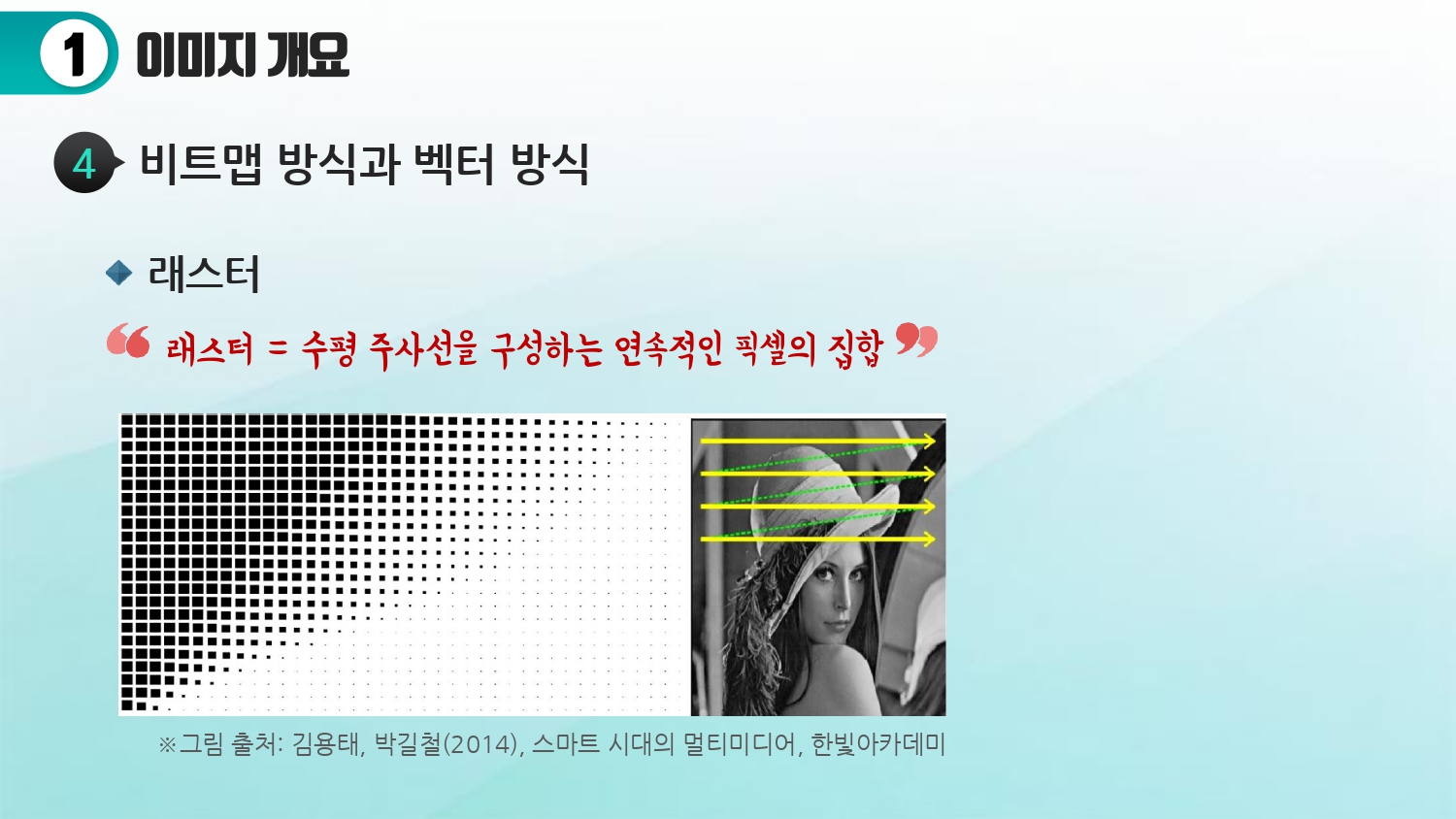
■ 비트맵 = 레스터




■ 조도 : 빛의 에너지가 어느정도 가지고 있는가? 즉, 물리적인 척
■ 휘도 : 물체에서 빛이 얼마나 반사되는지의 세기. 즉 반사되는 물체의 표면 밝기를 뜻함.


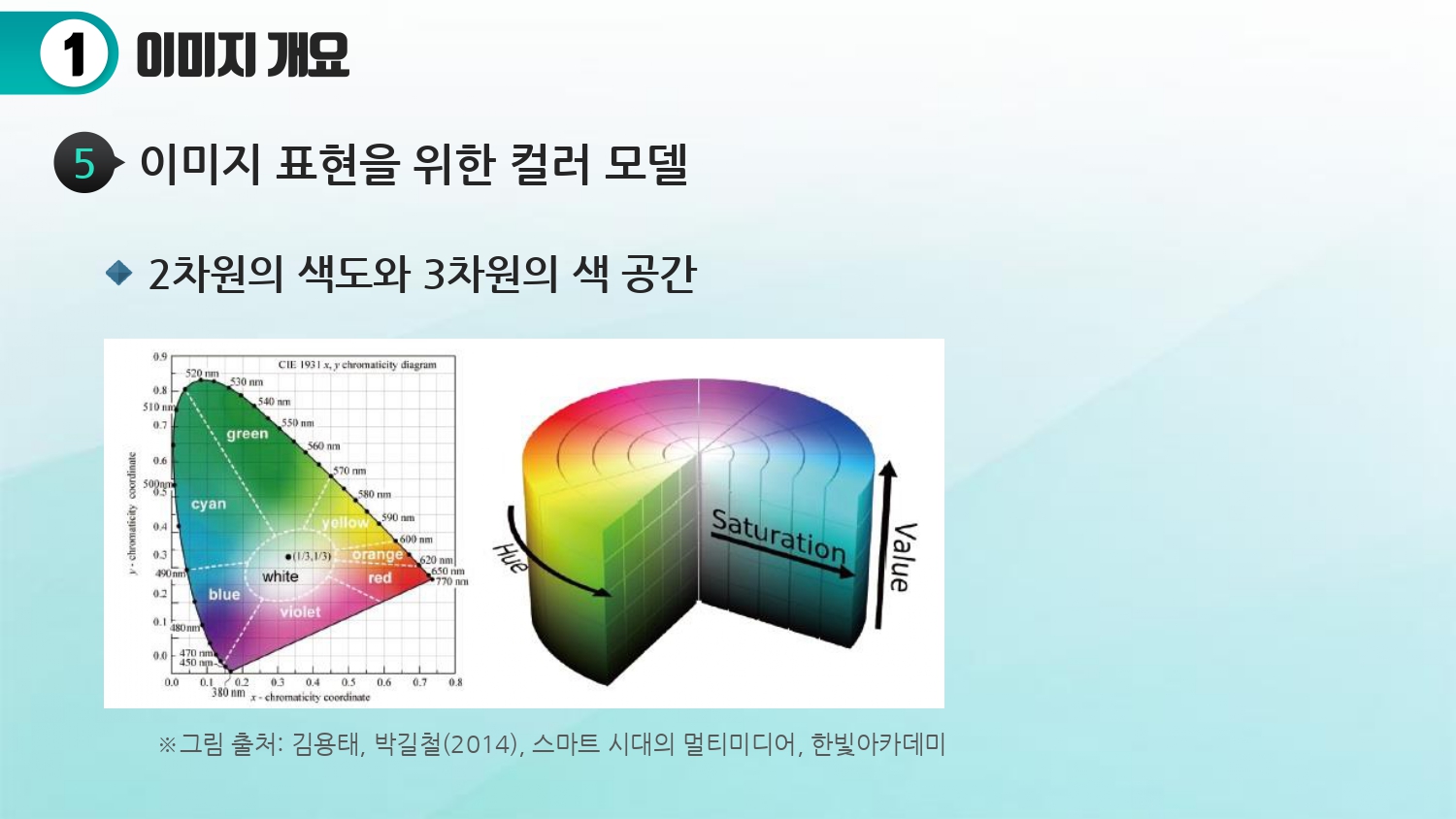
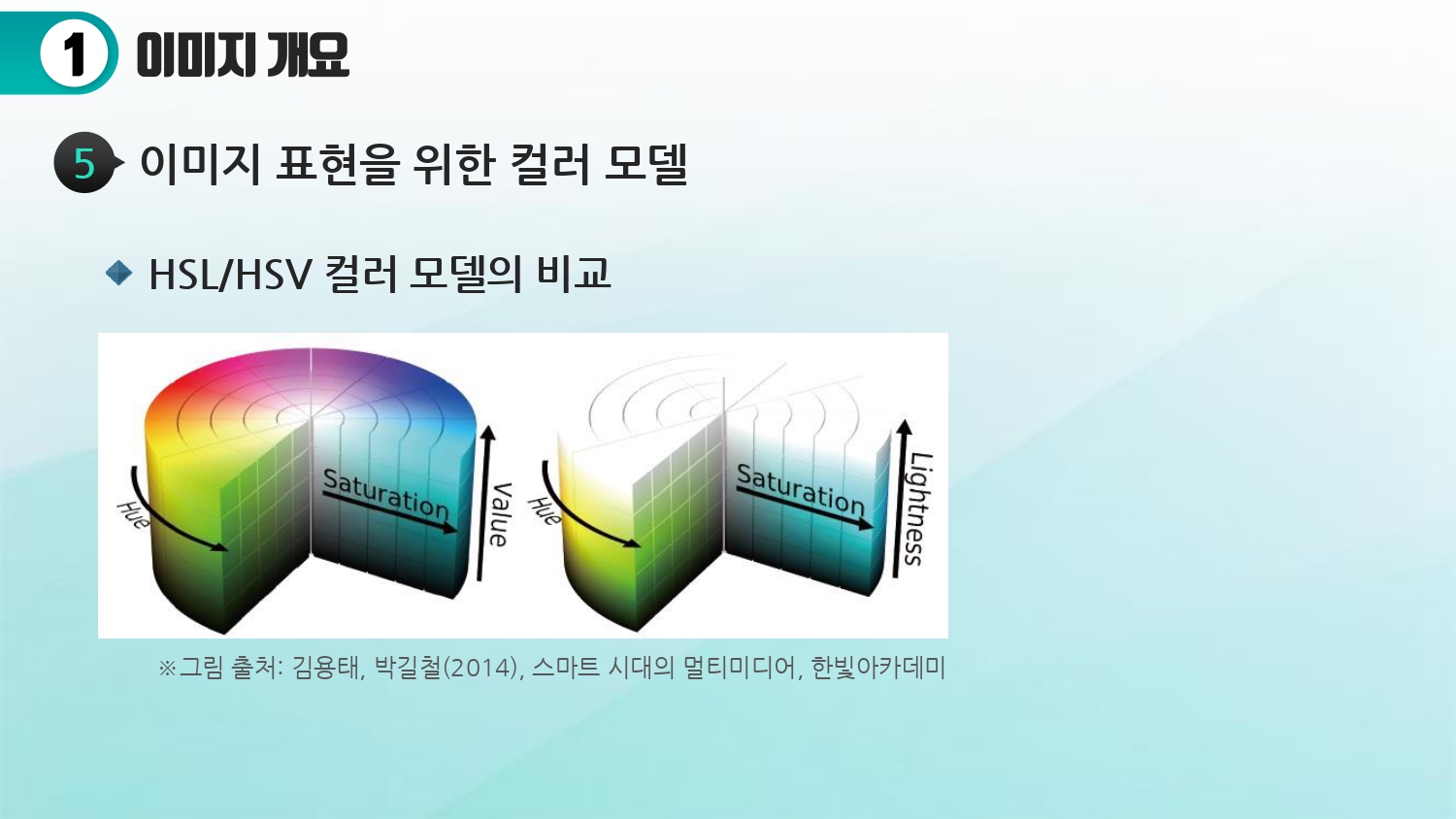
■ 오른쪽 그림 : HSV모델
- hue : 휘도
- saturation : 채도
- value : 명도


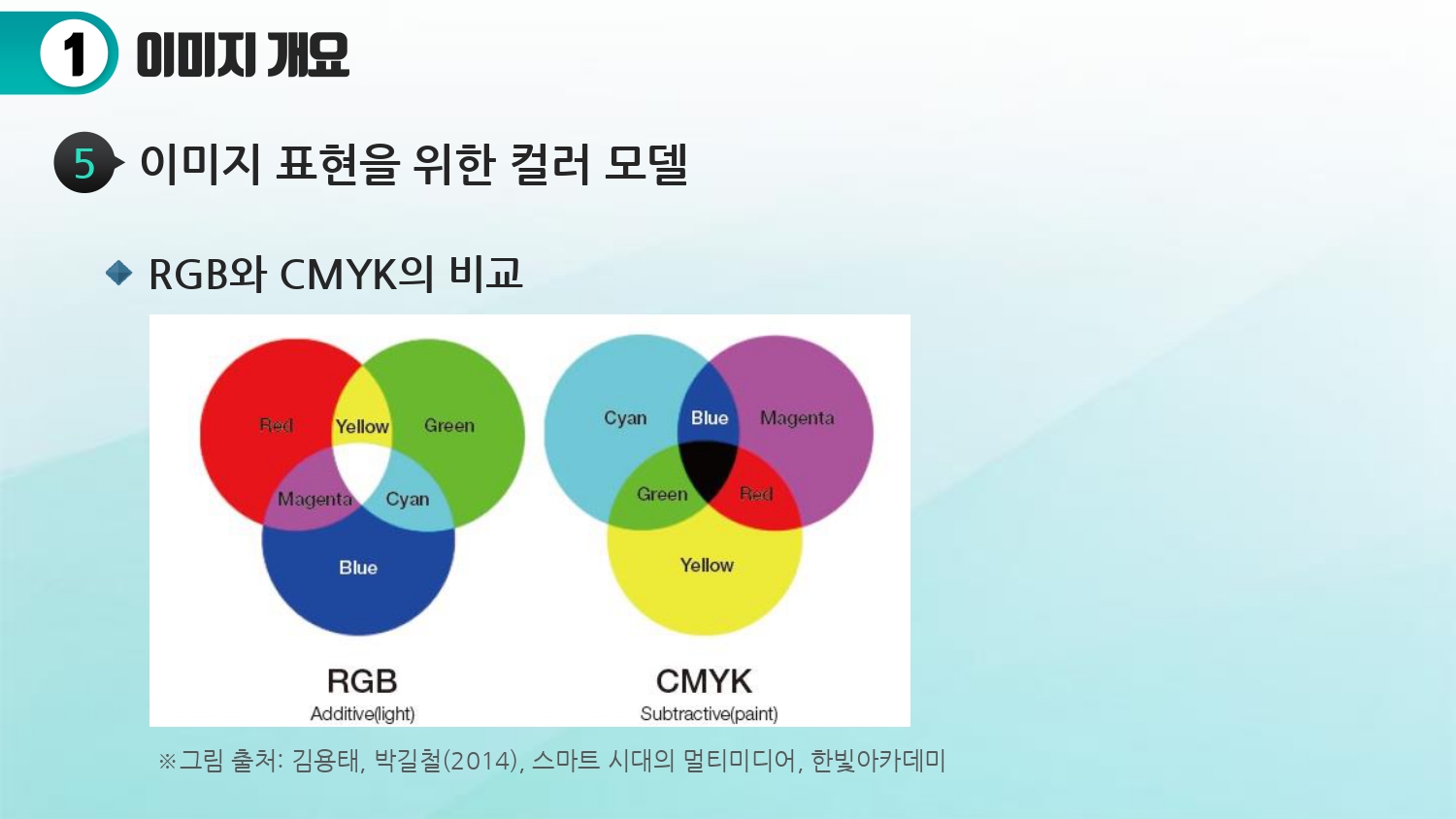
■ RGB : 빛으로 생각하자. 프리즘에서 빛을 합치면 하얀 빛이 되듯
■ CMYK : 쉽게 말해 물감으로 생각하자. 모든 물감을 섞으면 검은색이 되듯.
■RGB, CMYK는 왜 구분해서 쓰는가? CMYK와 RGB가 디스플레이에서는 같은 색상이라 하더라도, 실제로 출력됬을때는 우리눈에 다르게 보인다. 예를들면 우리가 현수막을 제작할 때, RGB와 CMYK로 만든 제작물의 색상은 차이가 있다.

■ RGB
- 레드, 그린, 블루 3가지로 구성
- 가산혼합 : 합칠수록 밝아짐. 하얀색으로
- 레드, 그린, 블루 마다 8비트씩 할당됨. 그래서 하나의 픽셀은 24비트로 표현할 수 있다.


■ CMYK
- 시안, 마젠타, 옐로우 3가지로 이루어짐
- 감산 혼합 : 섞을수록 어두워짐. 검정색으로
- CMYK는 순수한 블랙은 표현 불가능. (위의 3가지 색을 다 합쳐도 순수블랙은 안됨) 그래서 따로 지정되어 있다.

■ HSL / HSV 컬러모델
- 색상 : 휘도, 색의 각도라 부름. 색의 원색
- 채도 : 색상이 물빠진 것 같다라는 느낌에서 나타남. 즉 색의 진하기.
- 명도 : 색의 밝은 정도. 근데 명도라고 표현되는 value 와 lightness는 차이가 있다. 아래에서 알아보자.

■ value(왼쪽) : 높아진다고 흰색이 아님. 색이 점점 선명해진다.
■ lightness(오른쪽) : 높아질수록 흰색이 됨.

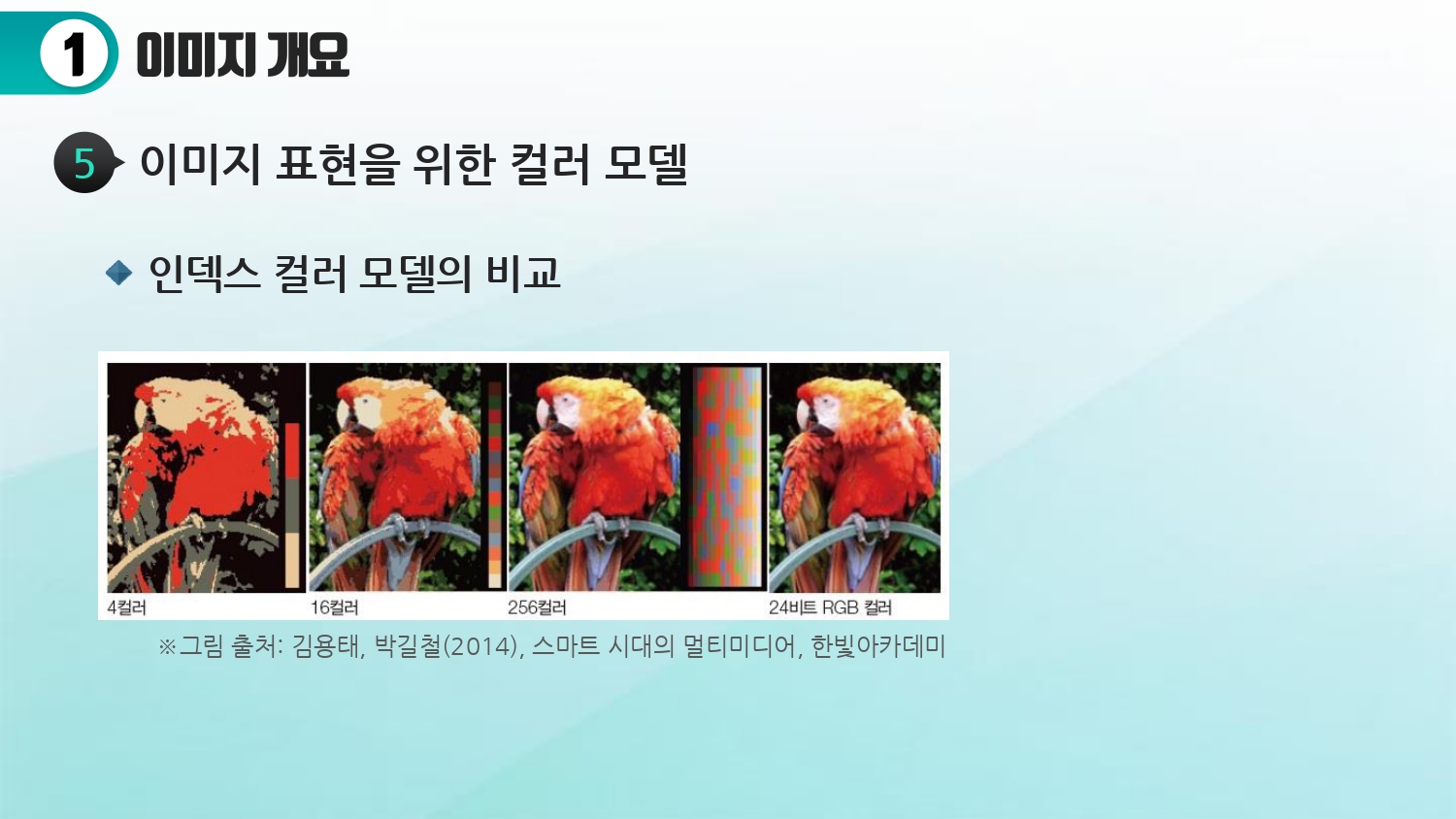
■ 인덱스 컬러 모델
- 제한된 수의 컬러만 사용. 용량이 적은 점이 장점


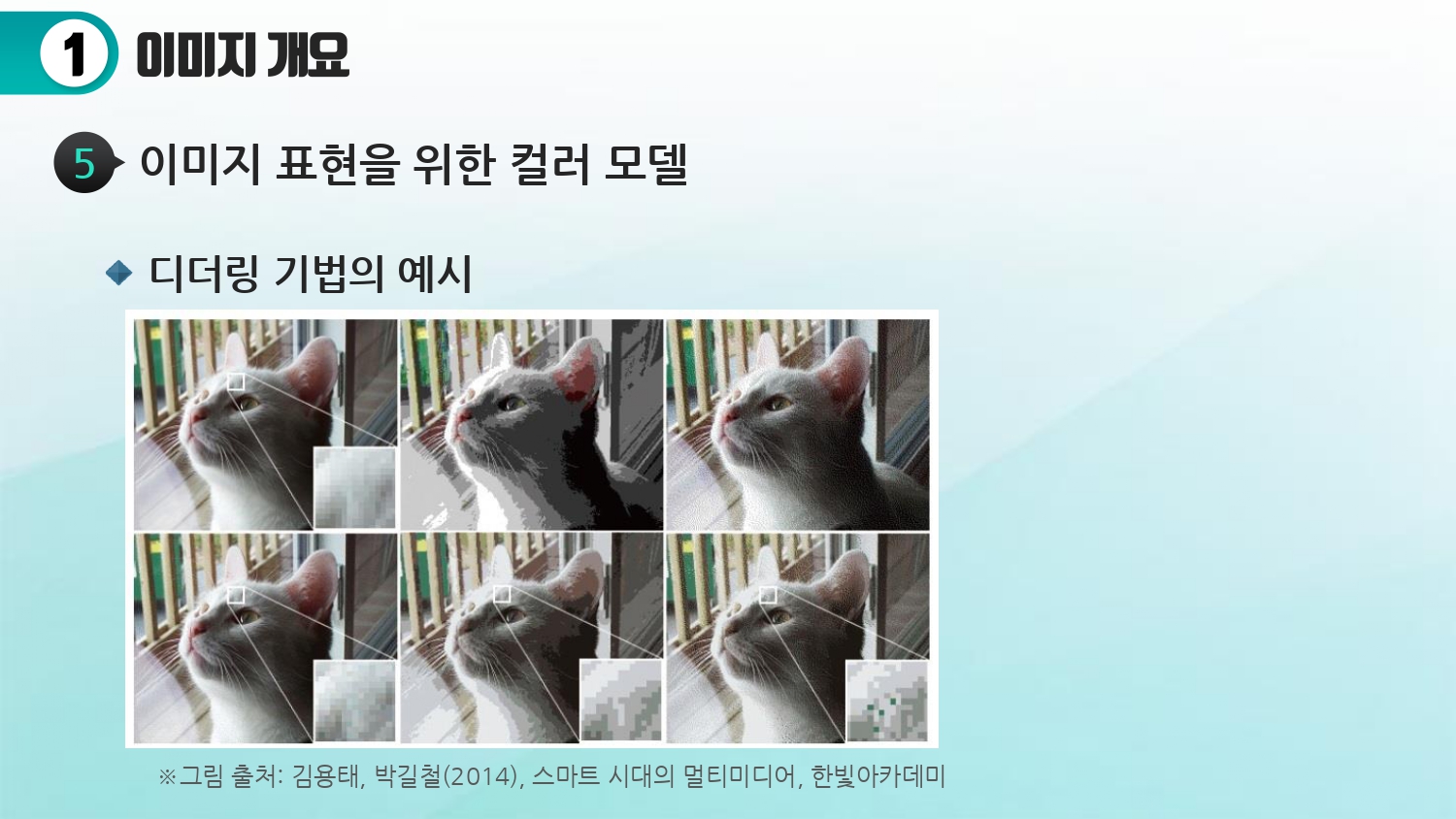
■ 디더링 기법
- 팔레트에 없는 색을, 컬러 패턴으로 유사하게 표현.

'컴퓨터공학 > 멀티미디어개론' 카테고리의 다른 글
| 10. 컴퓨터 그래픽스의 개요와 응용분야 (1) | 2024.06.28 |
|---|---|
| 9. 이미지의 개요와 응용분야 (2) (0) | 2024.06.28 |
| 8. 멀티미디어 빅데이터 (1) | 2024.06.22 |
| 7. 텍스트의 개요와 응용분야 (1) | 2024.06.19 |
| 6. 저장매체 (0) | 2024.06.12 |



