






■ 대문자 A는 10진수로 65이다. 그리고 소문자 a는 97이다. 즉 32가 차이가 난다. 대문자에서 소문자로 갈려면 32씩 더해주면 된다.

■ 주로 메인 프레임이나 서버 시스템에서 쓰인다. 일반적으로 접할 수 있는 코드는 아니다.
■ 상위(zone) 하위(digit) 각 4비트씩 구분된다는걸 기억하자.


■ 이제는 조합형, 완성형 둘다 안쓰임. 밑에서 볼 유니코드로 거의 대체됨.





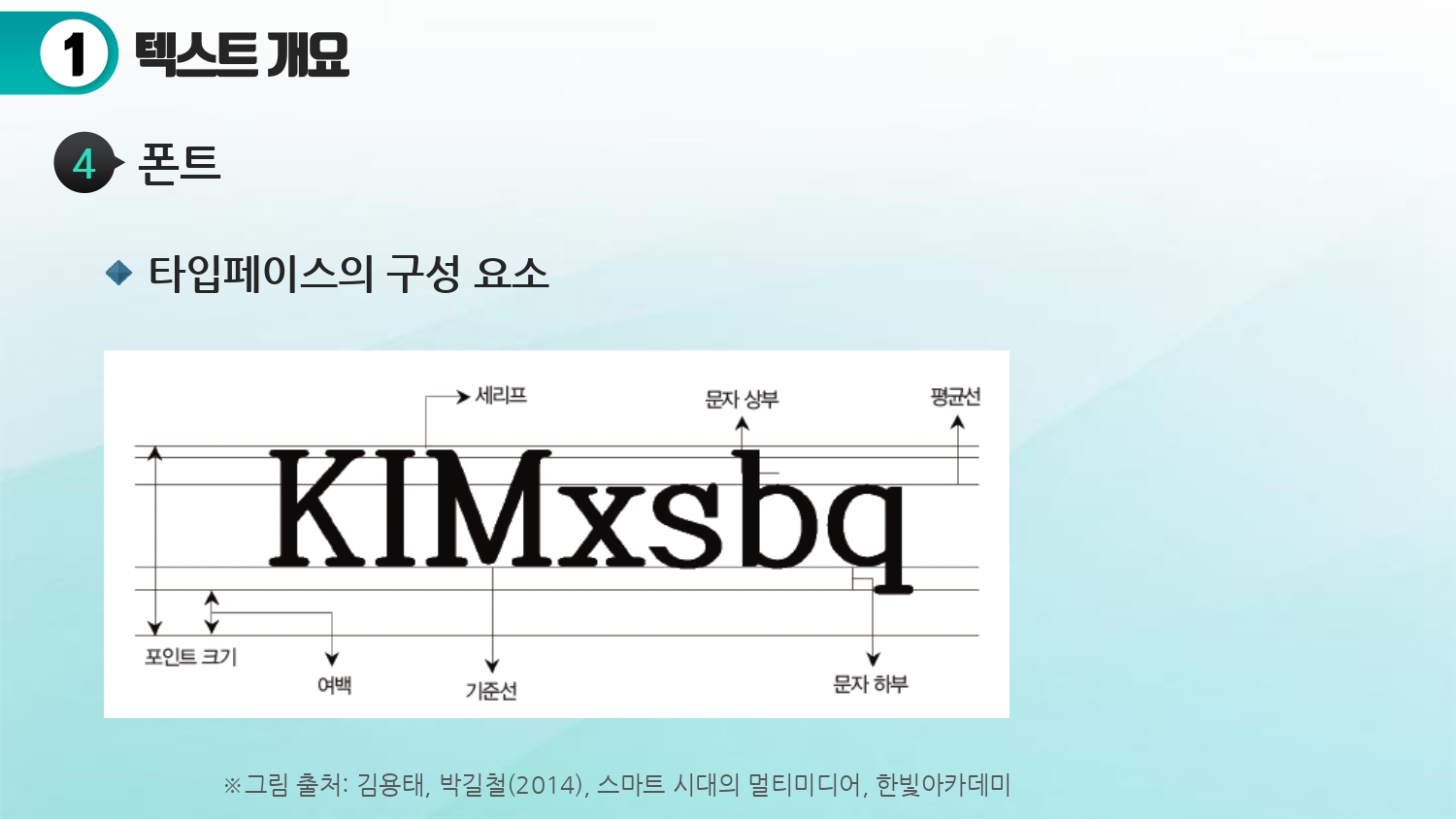
■ 글자의 모양을 말함. 폰트보다 좀 더 상위 개념. 아날로그에서도 쓰이는 용어.

■ 기준선 : 글자의 밑바닥 기준.
■ 세리프 : 글자의 삐침 부분. 세리프가 있으면 글자 읽기가 좋다.

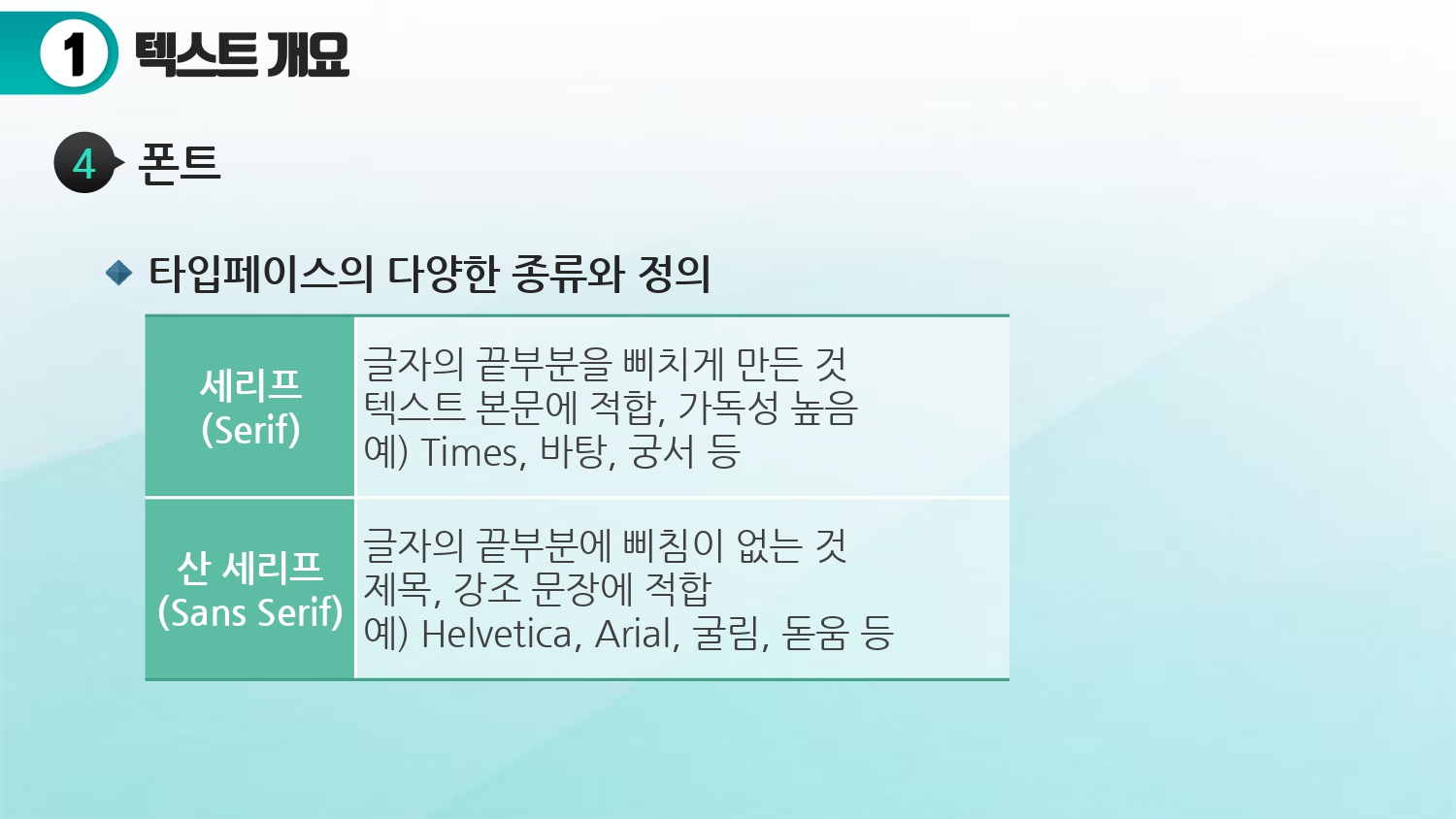
■ 세리프 : 삐침있음. 글자의 가독성이 높다.
■ 산세리프 : 삐침없음. Sans은 Not이라는 의미와 같다.






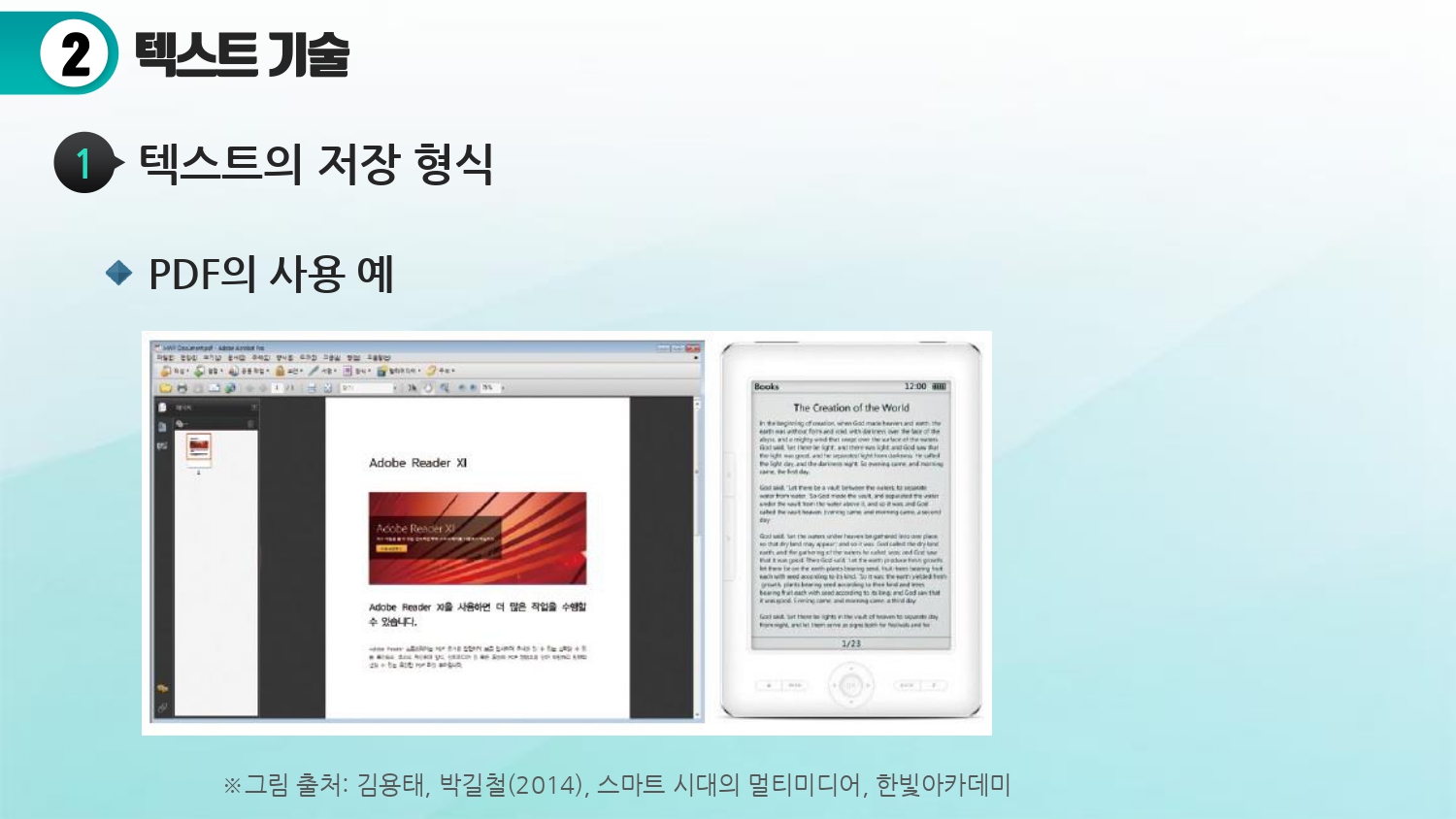
■ PDF 장점 : 전용소프트웨어 없이, 어떤 디바이스에서도 호환성이 높다.

■ HTML (HyperText Markup Language)
- 인터넷에서 웹사이트를 만들기 위한 프로그램 언어
- 1990년대 팀 버너스 리(Timothy John Berners-Lee)에 의하여 창안된 이래로 웹 문서를 표현하기 위한 기본 언어

■ XML (eXtensible Markup Language)
- HTML과 SGML의 장점을 기반으로 만들어진 기술 언어
- 웹페이지 뿐만 아니라 장치 간, 시스템 간 데이터 교환을 위한 마크업 언어의 표준

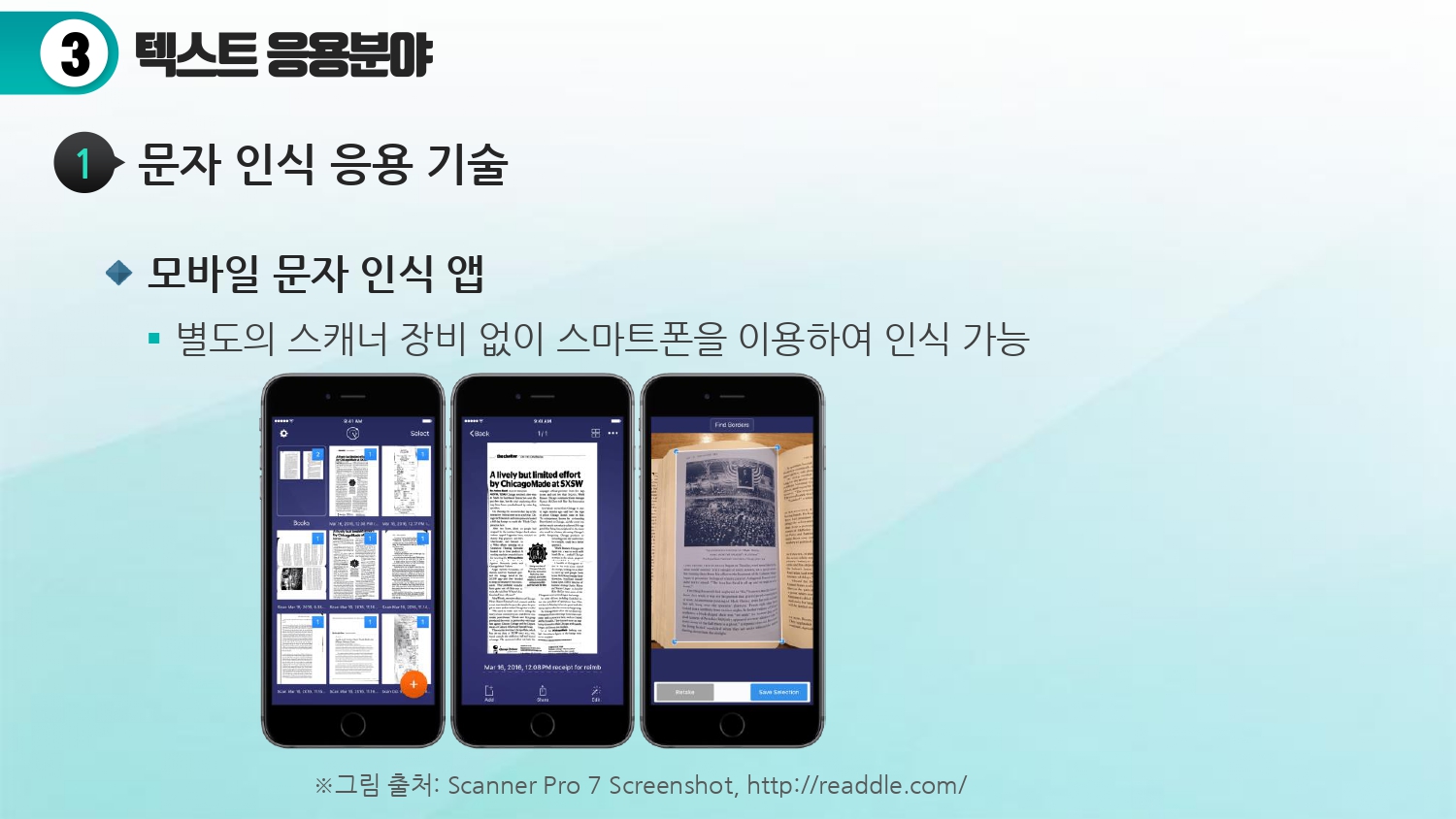
■ 문자 인식 (Character Recognition)
- 기존의 인쇄 자료나 손으로 기록한 문자, 기호, 마크 등을 컴퓨터가 자동으로 인식하는 기술








■ 스마트폰 보급에 따라 널리 쓰이게 됨.


■ 각 단말기에 적합한 형태로 변환 필요 : 해당 파일의 확장자에 맞춰 컨텐츠 pdf 등으로 바꿀 필요가 있다는 뜻.
■ 다중 읽기 : 책 여러권을 한꺼번에 비교하면서 읽기가 가능하다.
■ 소셜 읽기 : 오프라인 독서모임회가 아닌, 간단한 답글이나 소셜미디어를 통한 토론 등이 가
■ 증강 읽기 : 책을 읽으면서 다양한 영상이나 미디어 자료가 나오는 것. 예를들면 용이 브레스를 뿜는다 라는 책의 내용이 나올때, 화면에 용이 불을 뿜는 모습이 보인다.

■ 학습 정리
1. 텍스트 개요
- 사람이 이해할 수 있도록 인공적으로 만들어진 미디어
- 문자, 기호, 단어, 구, 문장, 다이어그램, 도표, 인터넷 주소
- 문자의 배열 형태로 나타남
- 다른 종류의 데이터보다 기억 용량을 적게 차지
2. 텍스트 기술
- 텍스트의 저장 형식: txt 형식, 워드프로세서 형식, PDF(Portable Document Format), HTML(HyperText Markup Language), XML(eXtensible Markup Language)
- 문자 인식(Character Recognition): 기존의 인쇄 자료나 손으로 기록한 문자, 기호, 마크 등을 컴퓨터가 자동으로 인식하는 기술
3. 텍스트 응용분야
- 문자 인식 응용 기술: 모바일 문자 인식 앱
- 전자책 (E-Book)
'컴퓨터공학 > 멀티미디어개론' 카테고리의 다른 글
| 9. 이미지의 개요와 응용분야 (1) (0) | 2024.06.28 |
|---|---|
| 8. 멀티미디어 빅데이터 (1) | 2024.06.22 |
| 6. 저장매체 (0) | 2024.06.12 |
| 5. 멀티미디어 시스템 (0) | 2024.06.12 |
| 4. 사용자 경험(UX) (0) | 2024.06.12 |



