

■UX (User eXperience)
- 사람들이 제품에 대하여 가지는 느낌이나 기쁨 등을 의미
- UX 디자인은 사용자에게 영향을 끼칠 목적으로 사용자 경험에 긍정적 작용을 할 수 있는 설계를 하는 것

■ UX 디자이너
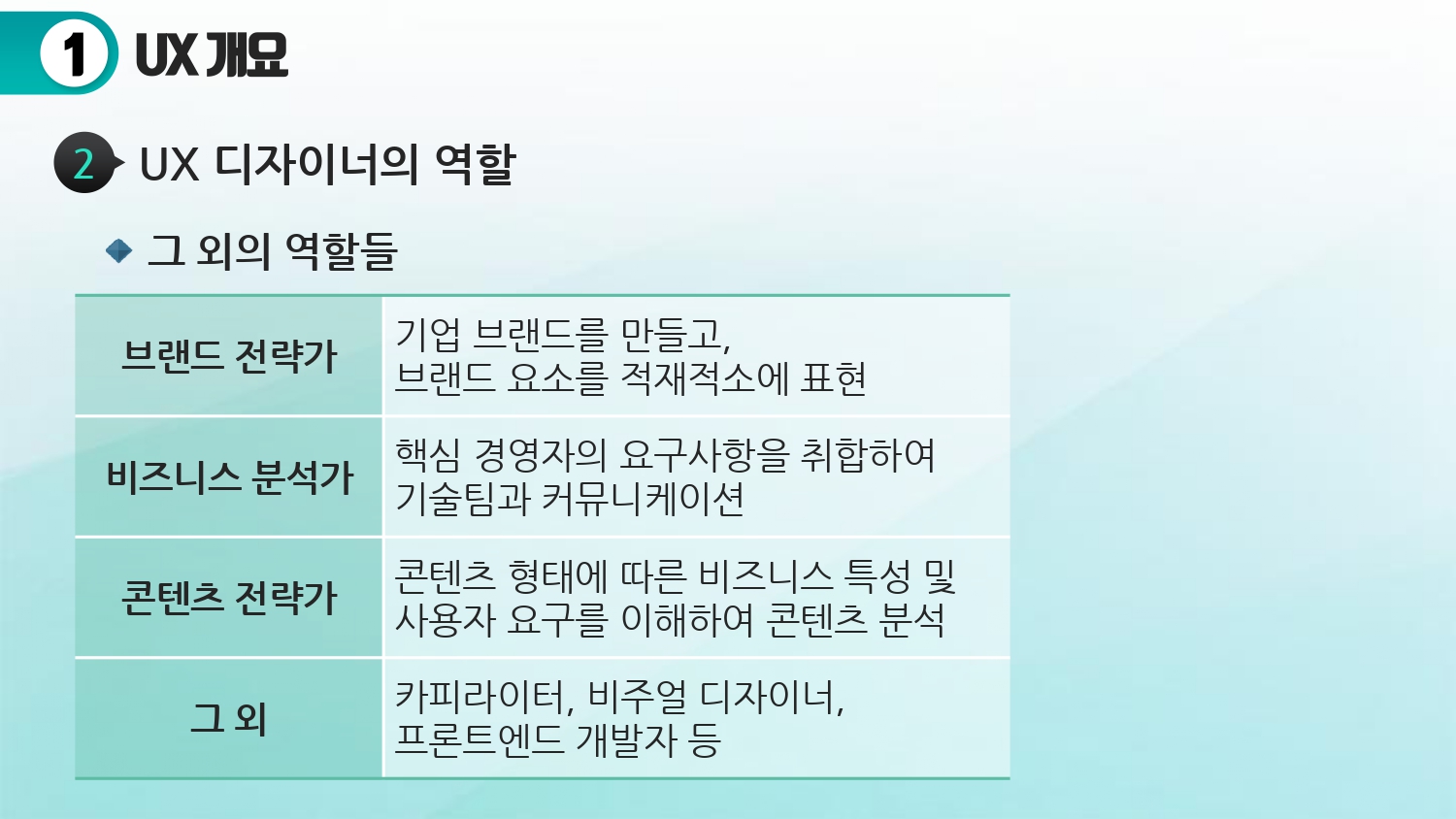
정보 설계자, 인터랙션 디자이너, 사용자 연구자 뿐만 아니라 브랜드 전략가, 비즈니스 분석가, 콘텐츠 전략가, 카피라이터, 비주얼 디자이너, 프론트엔드 개발자 등의 역할을 가질 수 있다.



■ 브랜드 전략가 : 경영적 관점. 예를 들면 애플의 브랜드 로고.
■ 비즈니스 분석가 : 경영적 관점.
■ 콘텐츠 전략가 : 비디오, 이미지, 오디오, 뉴미디어

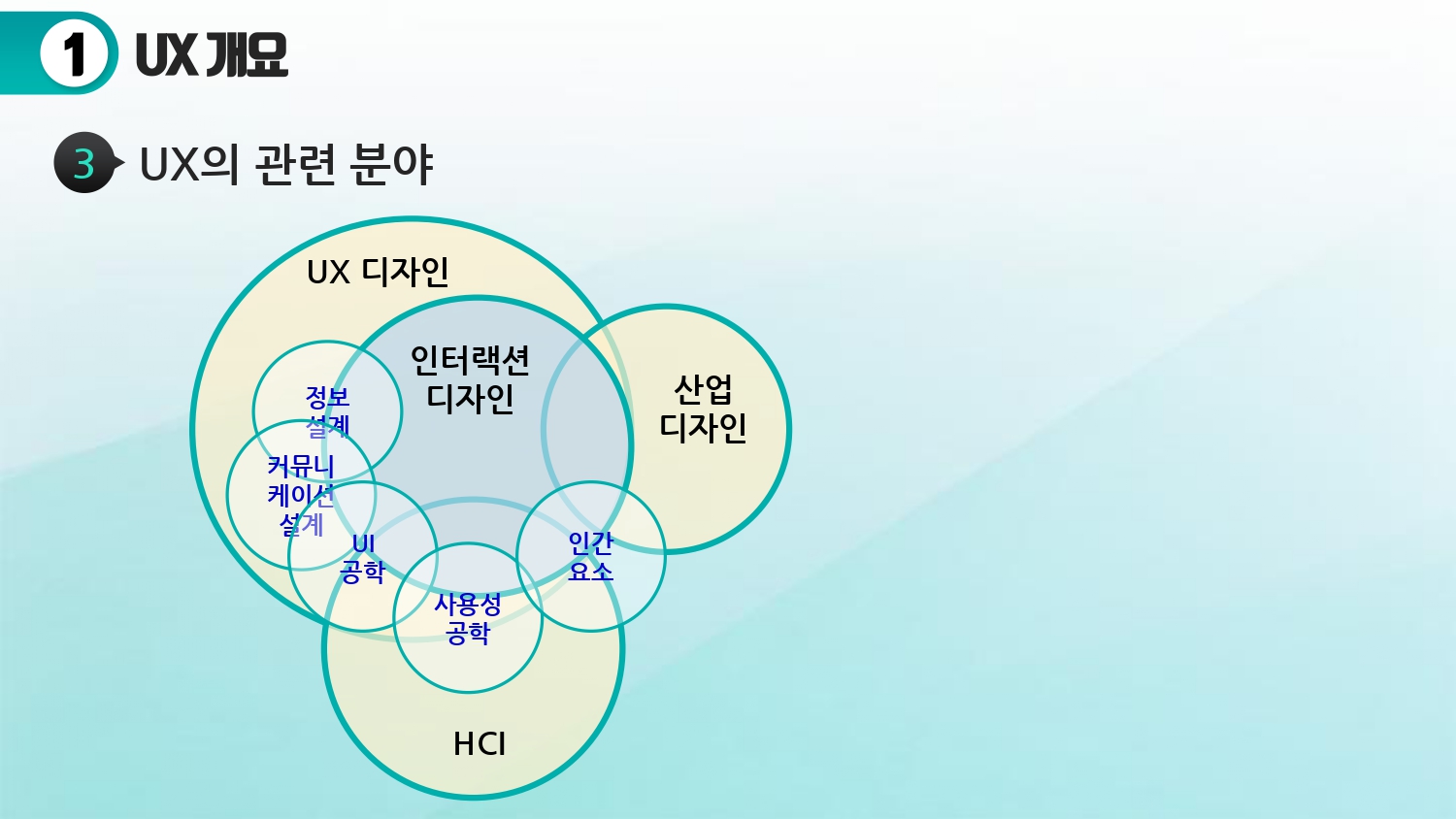
■ UX 디자이너, 산업디자인의 교집합 : 제품을 사용하는 것
■ UX 디자이너, HCI 교집합 : 컴퓨터의 사용
■ 인터렉션 디자인은 UX 디자인의 하위호환
■ 인터렉션 디자인, 산업디자인 간의 안겹치는 부분 : 인터렉션 없이 일방적으로 메세지를 전달하는 제품도 있다. (즉, 상호교류없이 단순한 메세지 전달하는 제품은 인터랙션이 필요하지 않은 것.)
■ 인터렉션 디자인, HCI 간의 안겹치는 부분 : 단순한 형태의 정보전달자도 존재함.


■사용자 중심 디자인 (UCD)
- 사용자 이해가 최우선이 되는 디자인 방법
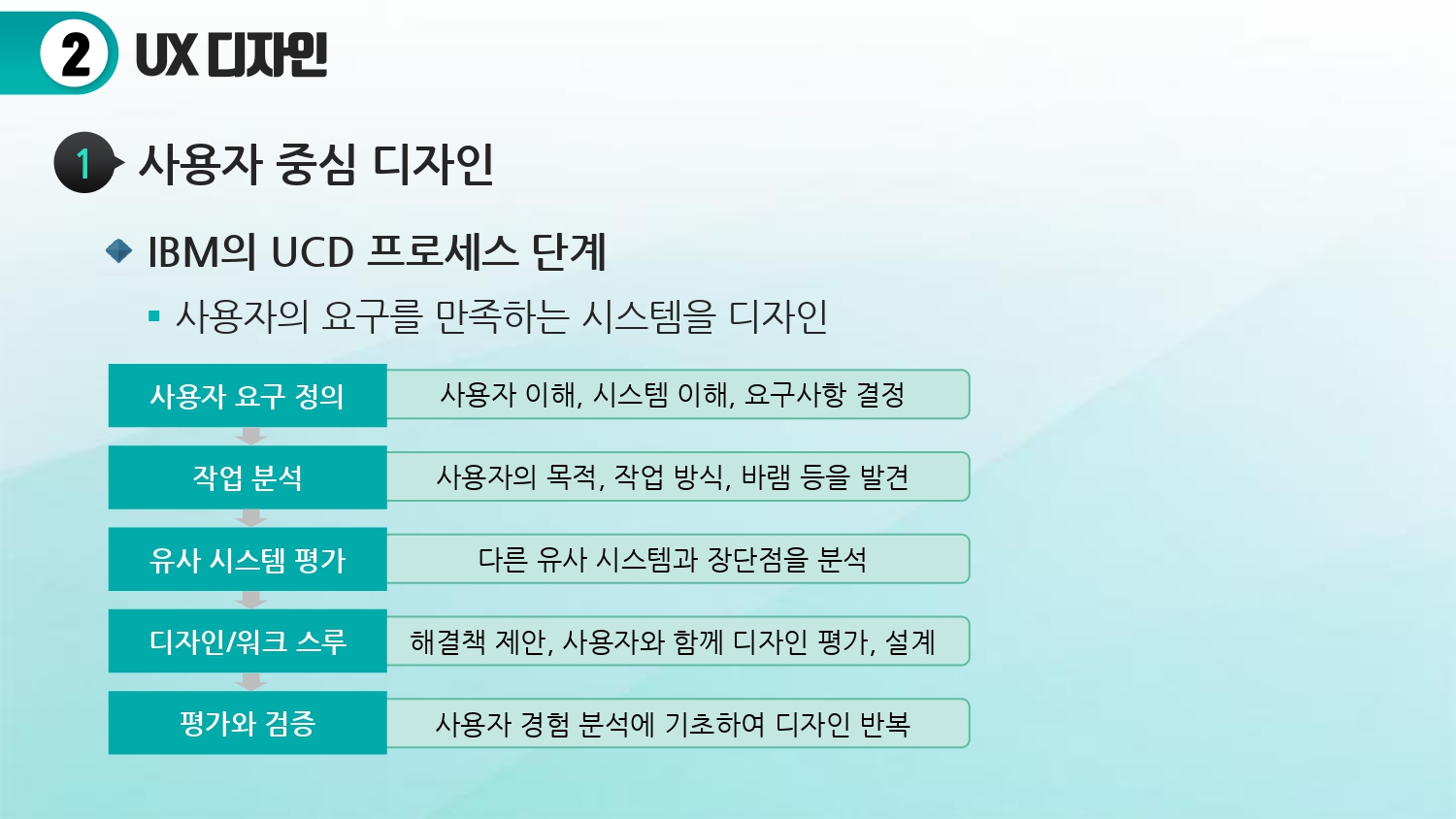
- 사용자 요구 정의, 작업 분석, 유사 시스템 평가, 디자인/워크 스루, 평가와 검증 등의 단계를 거침
- 소프트웨어 공학적 관점 : 개발 과정에서 사용자가 개입하는 것을 중시함.
-심성 모형 : 사용자가 느끼는 심성이 어떤 모형을 가지고 해석을 할 수 있는가
- 행위유발성 : 사용자가 이렇나 디자인을 이용함으로써, 어떤 행위를 유발하는가, 이런 개념으로 이해하는 것


■ 워크 스루 : 개발자가 자체적으로 수행하며 계획없이 임의적으로 실시한다, 개발자가 코드를 읽고, 동료가 defect을 지적하거나 개선안을 제시한다. 작성자는 defect이나 제안사항을 개별기록한다. 별도의 진행자는 없다.
- 사용사례를 확장하여 명세하거나 설계 다이어그램, 원시코드, 테스트 케이스 등에 적용 할 수 있다.
- 복잡한 알고리즘 또는 반복, 실시간 동작, 병행 처리와 같은 기능이나 동작을 이해하려고 할때 유용하다.
- 단순한 테스트 케이스를 이용하여 프로덕트를 수작업으로 수행해 보는 것이다.
- 요구사항 명세서 작성자를 포함하여 사전 검토한 후에 짧은 검토 회의를 통해 결함을 발견한다.

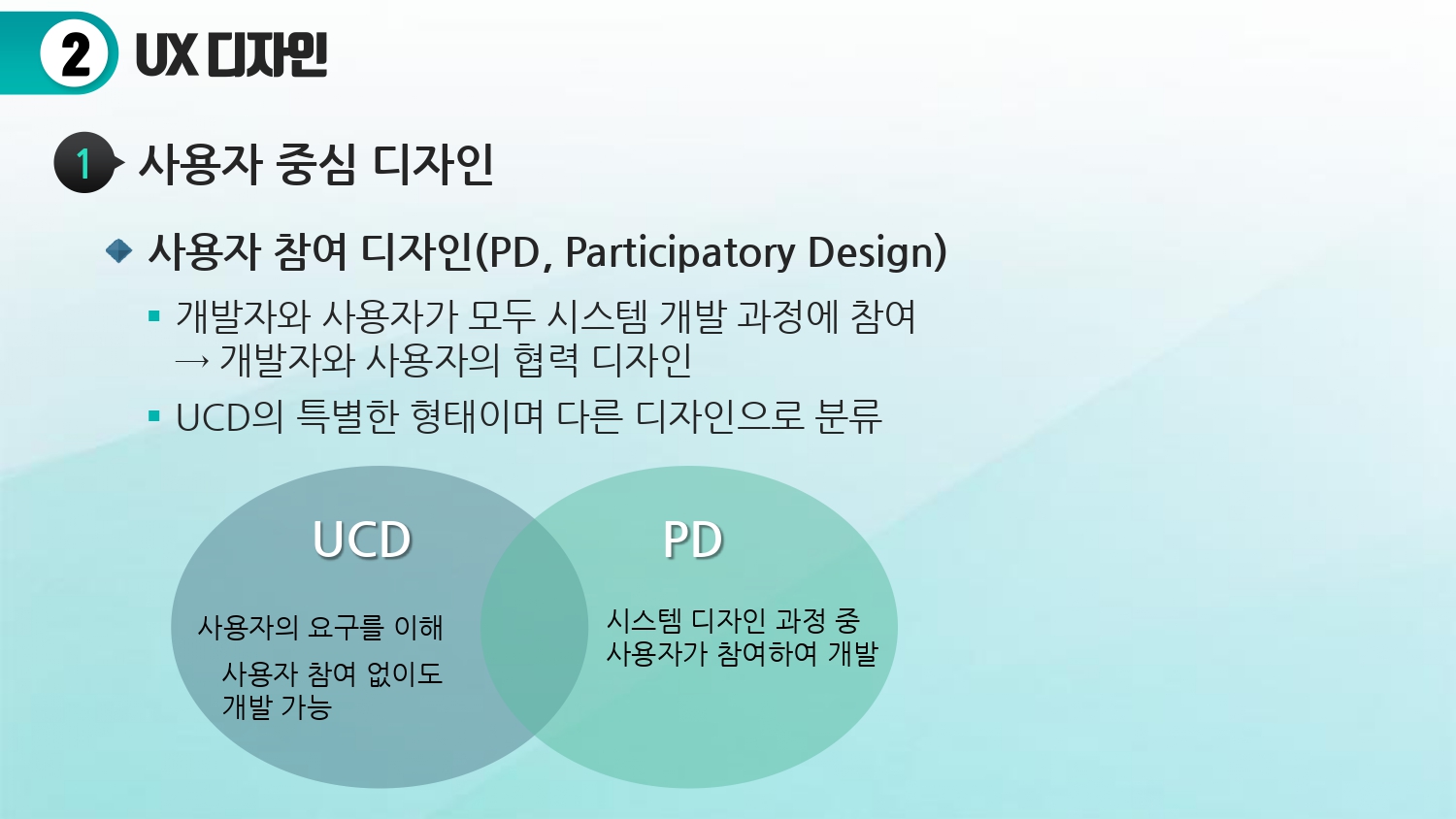
■사용자 참여 디자인 (PD)
- 개발자와 사용자가 모두 시스템 개발 과정에 참여하는 것
- PD와 UCD의 가장 큰 차이점 : PD는 반드시 사용자가 직접 참여하는것이 필수 요소로 봄

■ UX 디자인 프로젝트 방법론 3가지

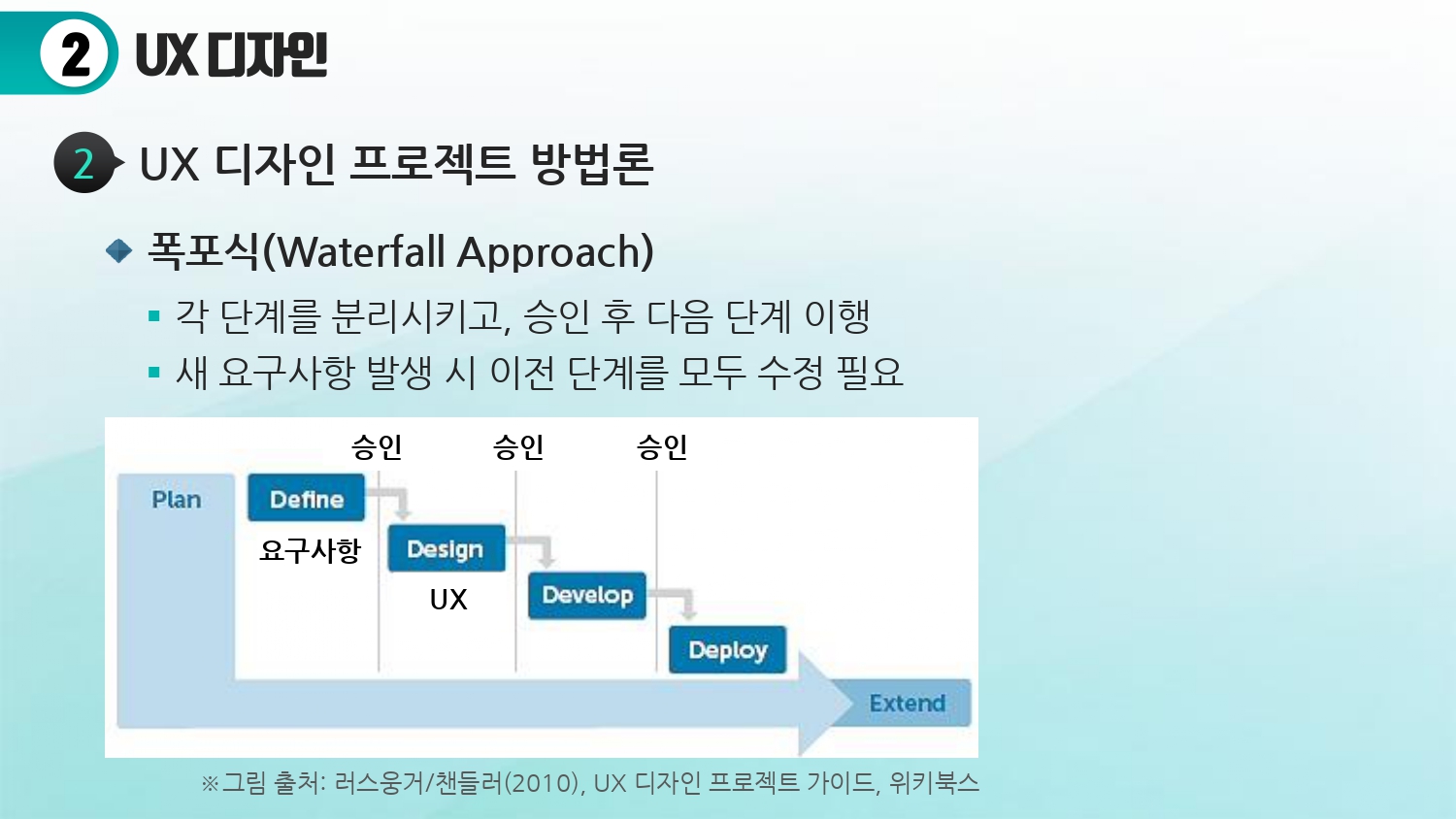
■ 폭포식의 특징
- 각 단계가 완료되어야지 다음 단계로 나아갈 수 있음 : 요구사항이 완료 안되면 UX design 단계로 갈 수 없음. 마찬가지로 디자인 전에 개발(Develop), 개발 전에 적재(Deploy) 단계를 갈 수 없음.
- 결론 : 빠르게 흐르는 시간 속, 요구 사항이 빈번하게 변화하는 현 IT 업계에서는 문제가 있다. 그래서 이 문제를 해결하기 위해 만들어진 것이 애자일 방식이다.

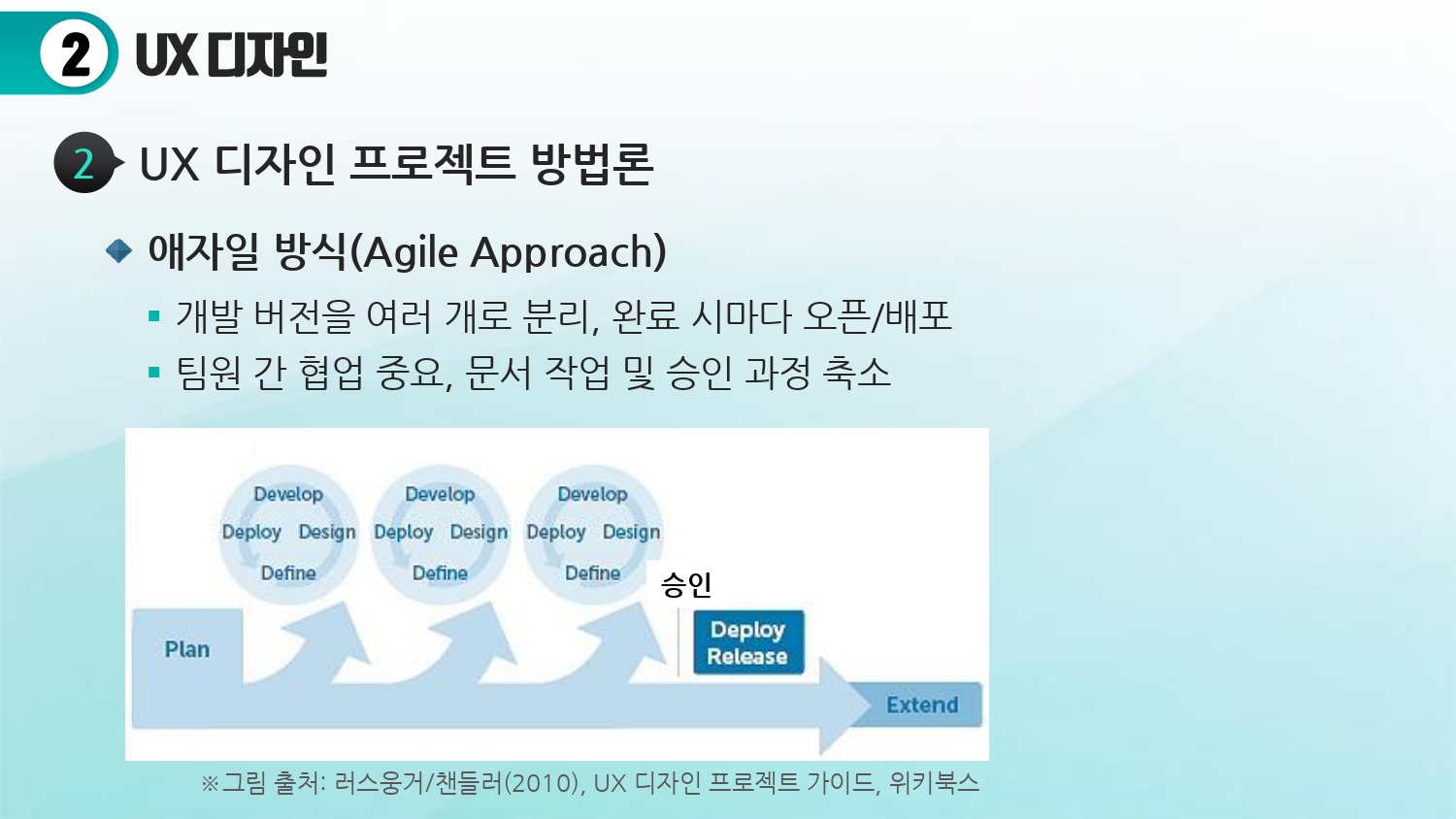
■ 애자일 방식
- 위에서 언급한 요구사항, 디자인, 개발, 적재를 한 사이클 주기로 시행함. 그리고 이 사이클 주기가 매우 빠름. 즉 각 4단계를 한번 실시, 이후에 다시 피드백을 거쳐 한 사이클을 돌려 빠르게 문제점을 수정해나감.
- 각 사이클 주기를 버전으로 봐도 된다. Ver1.0, Ver2.0, Ver3.0 등
- Deploy Release = 릴리즈는 외부로 공개하는 것이라고 보면 된다. 정식 런칭같은 개념.
- 초기 Ver1.0은 부족할 수 있음. 그러나 자츰 수정을 거친다. 그렇기 때문에 개발자의 요구가 분명하게 반영된 그런 산출물이 나오게 된다.
-문서 작업이 중요치 않다. 팀원 들 간의 의사결정을 빠르게 하는 것이 더욱 중요.
■ 애자일 방식의 문제점
- 숙련된 팀원들이 아닌 경우, 단기간 작업 방식에 익숙치 않은 팀원들로 구성될 경우 문제가 될 수 있다.
- 프로젝트 중간에 고위 관리자가 지켜보지 않음.(고위 관리자의 방치가 아닌, 빠른 개발을 위한 자율성이라고 생각하자.) 즉, Ver1.0을 만들고 있는데 방향성이 잘못될 경우 프로젝트가 산으로 갈 수 있다. 그래서 숙련된 팀원들이나 리더가 필요한 경우가 많다.
- 이와 같은 문제를 해결하기 위해 아래의 절충식이 등장하게 됨.

■ 절충식 특징
- 각 단계마다 승인 작업을 가짐. 그러나 절차와 단계를 굉장히 빠르게 함. 위의 도표를 보면 Define의 아래에 바로 Design이 아래에서 겹친다. 즉, 어느정도 수준에 이르게 되면 다음단계를 바로 승인한다.

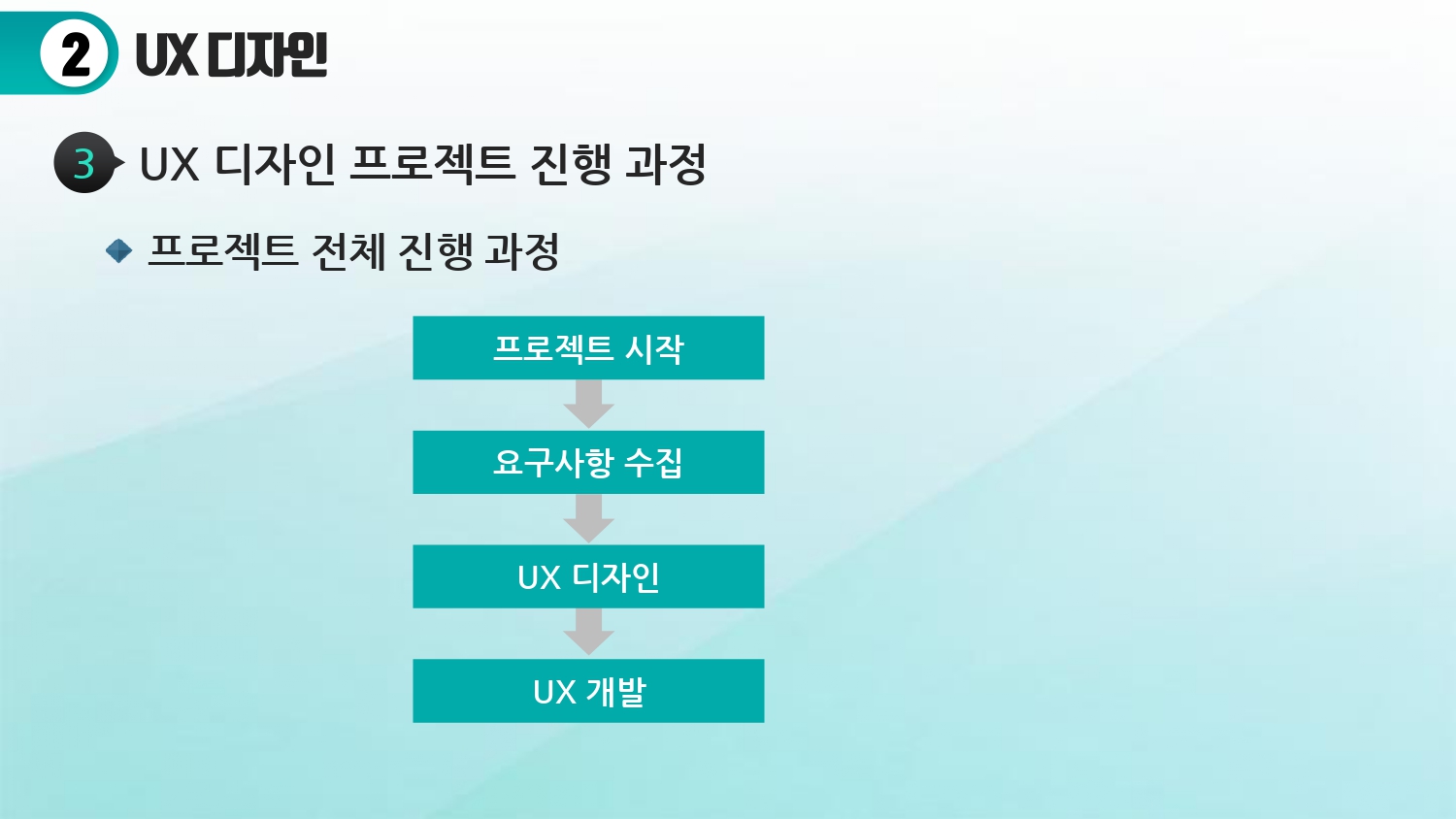
■ UX 디자인 프로젝트 진행 과정

■ 분명한 형태 = 분명한 목표

■

■ 페르소나 = 가상 고객.
- 실제로 존재하지 않지만, 우리가 만드는 제품이나 서비스를 사용할 것 같은 전형적인 타겟 고객을 묘사하는 문서. 사용자 리서치 단계에서 중요한 요소이다.
- 가상 고객을 설정함으로서, 구체적인 목표를 정할 수 있다.

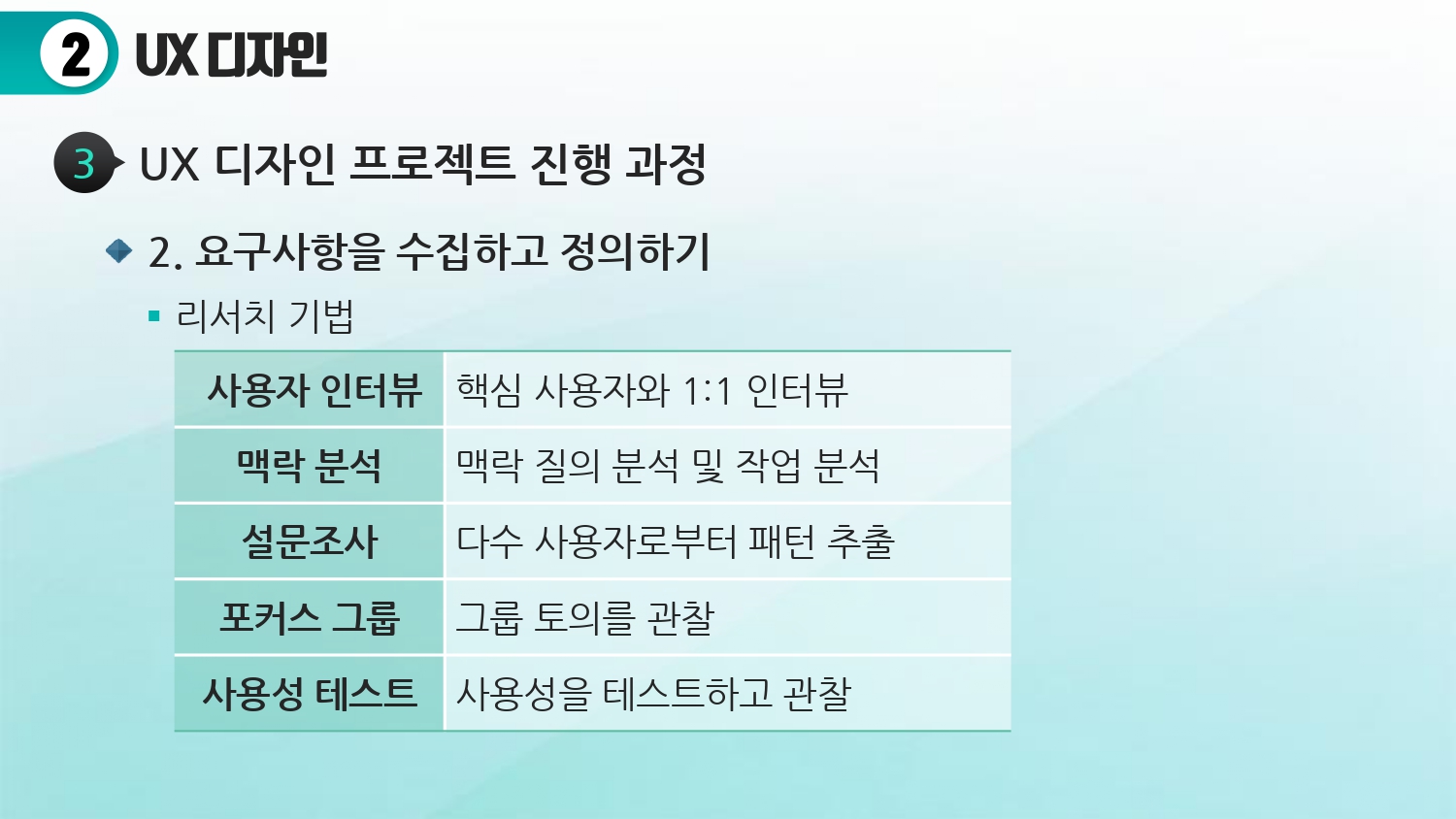
■ 사용자 리서치 기법
- 맥락분석, 설문조사 : 대량의 사용자에게 컨커런트하게 동시에 데이터를 수집하는 방법.
- 맥락분석 : 사용자가 사용하게 될 제품을 가지고 질의, 작업을 분석하는 것. 1:1 인터뷰 혹은 설문조사를 통해 얻은 자료를 바탕으로 우리 제품을 사용하게 될 사용자가 과연 어떤 맥락으로 이 제품들을 사용하게 될까, 서비스를 사용하게 될까, 데이타를 통해서 추론하는 것.
- 포커스 그룹 : 몇몇 사용자들이나 사용자의 비준되는 그룹을 만들어 토의를 관찰함.
- 사용성 테스트 : 베타 제품을 사용자에게 배포해서 만족감을 관찰함.


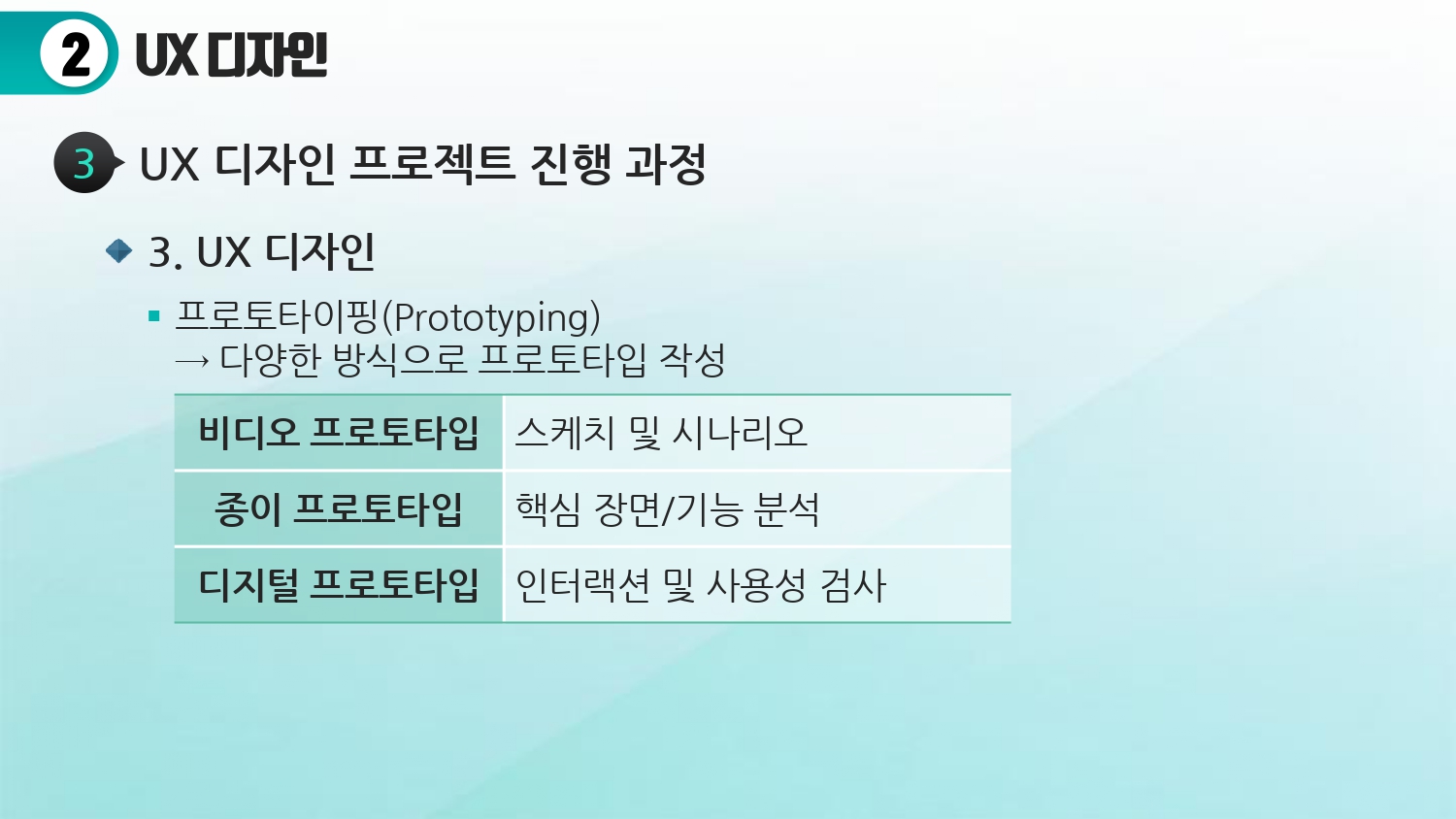
■ 프로토타이핑 = 시제품
- UX 디자인에서의 시제품은 외부로 공개하는 것은 아님, 우리 프로젝트가 완성되면 이러한 제품, 이러한 서비스를 가질 것이다 하는 것이 프로토 타이핑이라고 보면 된다.
- UX디자인에서 프로토타이핑을 만들 때는 시간의 지체가 없어야 한다. 단시간 내로 빠르게 만들어 팀원들과 피드백을 거쳐야 한다.

■ 품질보증 QA = 퀄리티 어슈어런스


■ UX 나쁜 사례
- 왼쪽 그림 : 뭘 눌러야할지 직관적이지 않은 모습
- 오른쪽 그림 : 우리가 물건을 구입할 때, 바코드를 찍고 구입물품을 목록에 올리는 것은 알고 있다. 그러나 우리는 이 과정을 단번에, 빠르게 할 수 없다. 즉 앞서 배웠던 네비게이션(항해)의 경로가 매우 길다. 즉, 직관적이지 않은 설계라고 보면 된다.

■ 입력 칸에, 무언가를 입력하는건 알고 있다. 하지만 모두 비슷한 항목(모양, 모습)으로 모양이 만들어져 있기 떄문에 직관적이지 않다. 즉 무엇을 어디에 일력해야하는지 꼼꼼하게 체크해야 하기에 오래 걸린다.

■ 좋은 인터렉션의 디자인의 조건
- 사용자의 동선을 방해하지 않고 빠르게 진행할 수 있도록 도와줌

■ 설명문이 없다고 해도 무엇을 해야할지 알 수 가 있는 것이 좋은 인터렉션 디자인이다.
■학습정리
1. UX 개요
- UX(User eXperience)는 사람들이 제품에 대하여 가지는 느낌이나 기쁨 등을 의미
- UX 디자인은 사용자에게 영향을 끼칠 목적으로 사용자 경험에 긍정적 작용을 할 수 있는 설계 하는 것
- UX 디자이너는 정보 설계자, 인터랙션 디자이너, 사용자 연구자 등의 다양한 역할을 가짐
- UX 디자인은 산업 디자인, HCI 디자인과 겹치는 부분이 있으며, UX 디자인의 하위 요소로 인터랙션 디자인을 생각해볼 수 있음
2. UX 디자인
- 사용자 중심 디자인(UCD)는 사용자 이해가 최우선이 되는 디자인 방법임
- 사용자 중심 디자인은 사용자 요구 정의, 작업 분석, 유사 시스템 평가, 디자인/워크 스루, 평가와 검증 등의 단계를 거침
- 사용자 참여 디자인(PD)는 개발자와 사용자가 모두 시스템 개발 과정에 참여하는 것
- UX의 프로젝트 진행 방법론으로는 폭포식, 애자일 방식, 절충식 방식 등이 있음
- UX 프로젝트에서는 프로젝트의 시작과 요구사항 수집 이후 UX 디자인 과정으로 전환하여 UX 개발을 수행
3. UX 사례
- 나쁜 UX 사례: 무인정산기, 주차정산기, 온라인 계좌이체 등
- 좋은 UX 사례: 휴대폰 문자 메시지, 메신저 인터페이스, 게임 등
'컴퓨터공학 > 멀티미디어개론' 카테고리의 다른 글
| 6. 저장매체 (0) | 2024.06.12 |
|---|---|
| 5. 멀티미디어 시스템 (0) | 2024.06.12 |
| 3. 인간과 컴퓨터 상호작용(HCI) (0) | 2024.06.12 |
| 2. 인터랙션과 인터페이스 (1) | 2024.05.22 |
| 1. 멀티미디어 개요 (0) | 2024.05.21 |



